티스토리 뷰
기존에는 지도 위에 올라가는 레이어들이 굉장히 밋밋했다.
그래서 이번에 레이어에 스타일을 적용해보기로 하였다.
가장 먼저 SLD파일이 뭔지 알 필요가 있다.
SLD파일이란
저장된 지도 레이어의 스타일을 가지고 있는 XML 형식의 파일이다.
일반적으로 래스터와 벡터 데이터를 포함하고 또한 라벨, 색상, 글꼴 등 기타 정보를 포함 하고있다.
따라서 SLD파일 수정을 통해 레이어 스타일을 할 수 있다.
Geoserver를 이용해 SLD파일 수정하기
Geoserver를 이용해서 SLD 파일을 수정할 수 있다.
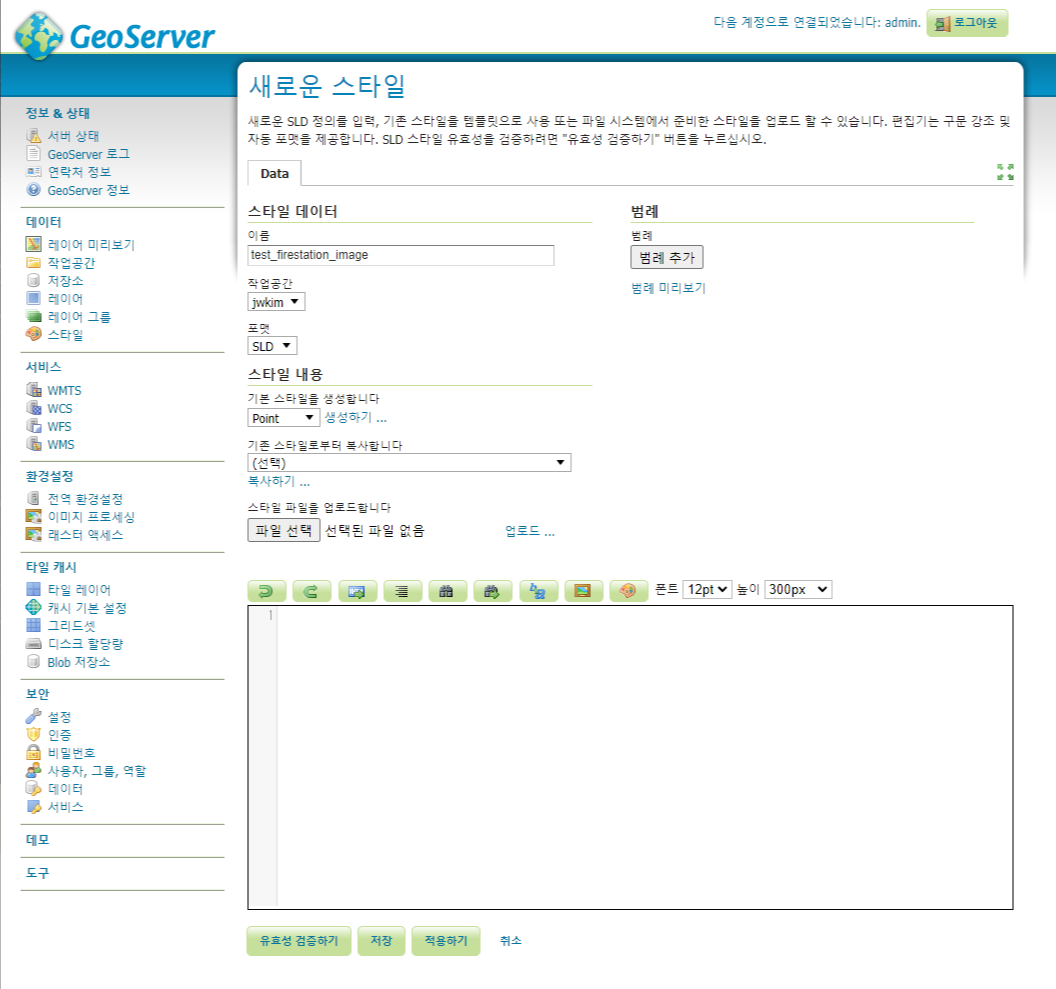
1. Geoserver 접속 -> 스타일 -> 새로운 스타일 추가하기
-> 작업공간과 스타일 내용을 설정해준다 그리고 파란글씨 생성하기를 클릭하면 기본 sld 파일 형식이 나온다.

유효성 검증하기 -> No validation errors 확인하기 -> 적용하기
일단 기본 스타일로 만들어준다.
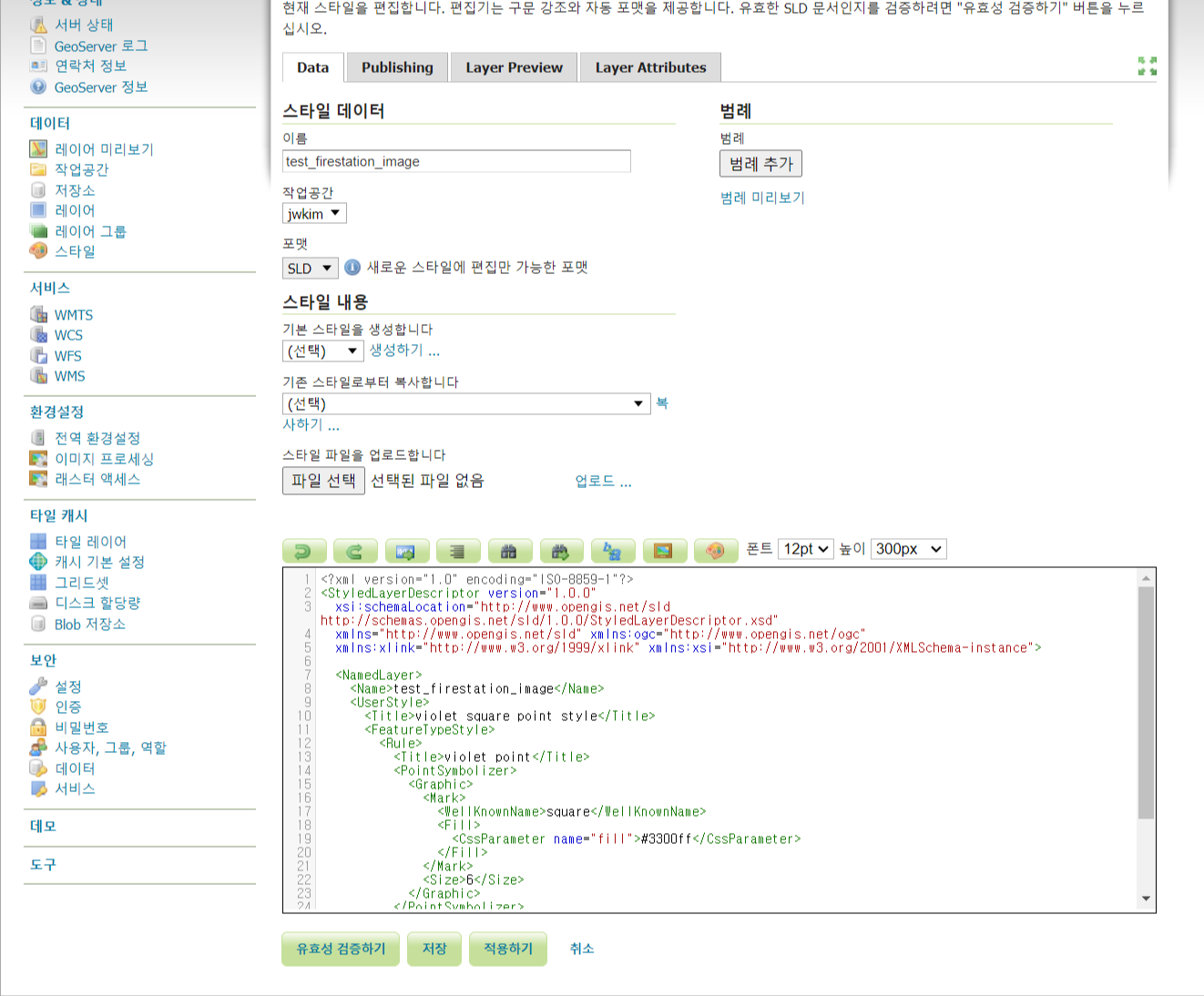
2. 스타일에서 내가 만든 스타일 클릭
(필자는 test_firestation_image라는 스타일을 생성하였다.)

3. 스타일 편집
내가 생성한 스타일을 클릭하면 스타일 편집을 할 수 있다.
상단에 Layer Preview를 선택해 레이어를 만들고 있는 레이어를 저장하기 전에 미리 볼 수 있다.
레이어에 이미지를 추가하고 싶으면 Layer Preview 클릭 -> 이미지 삽입을 해야함

직접 sld파일을 수정해서 스타일을 하나하나 편집하는 방법도 있고,
또 다른 방법으로는 QGIS의 스타일 편집을 이용해 sld파일을 코드를 그대로 geoserver에 복붙 해도 된다.
(QGIS의 sld파일을 저장하는 방법은 이전 게시글에서 다뤘었다.)
하지만 SLD파일의 형식을 알고 직접 스타일을 하면서 공부를 해보도록 하자.
4. 작성한 스타일 SLD파일을 레이어에 적용하기
위에 만들 스타일을 레이어에 적용해야한다.
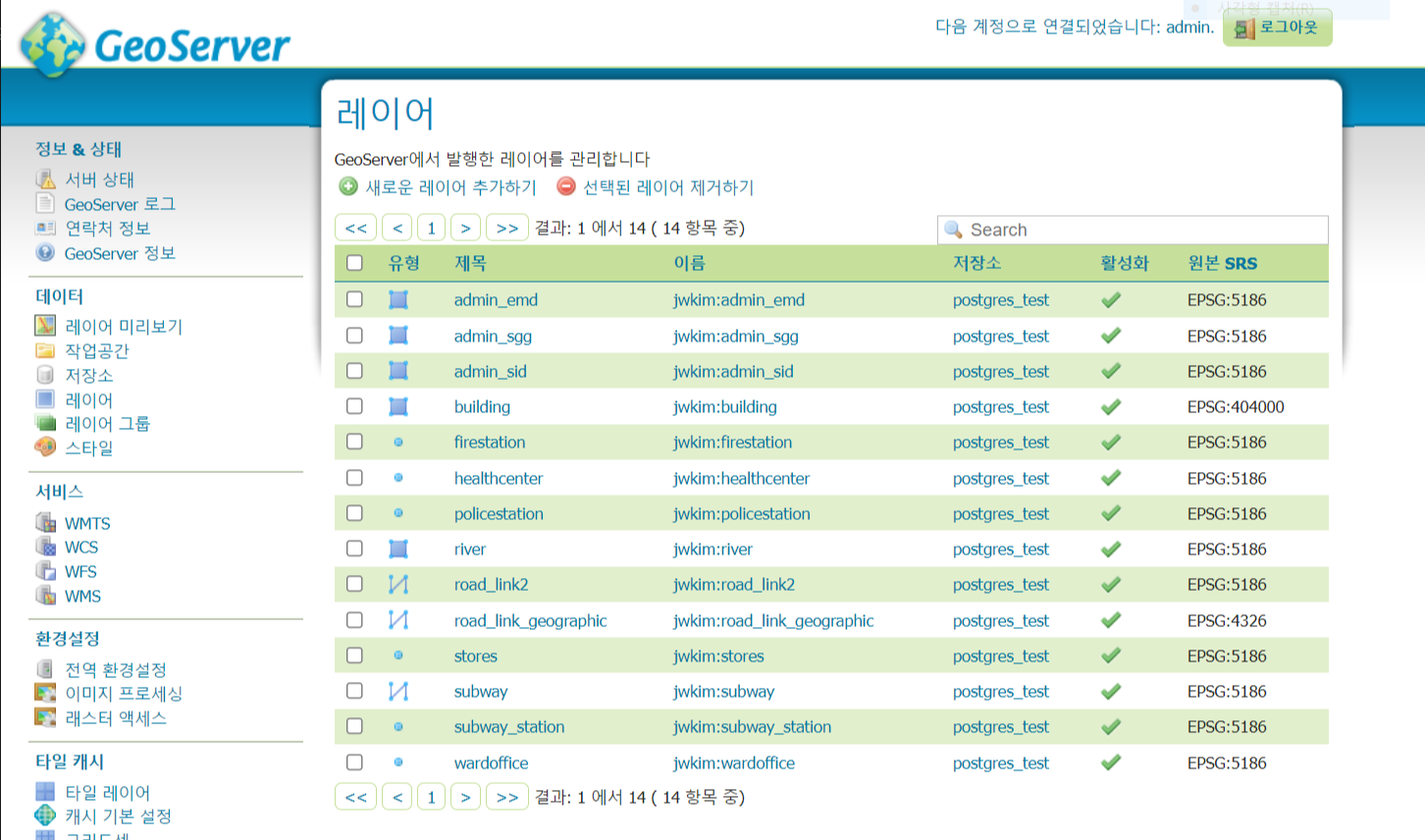
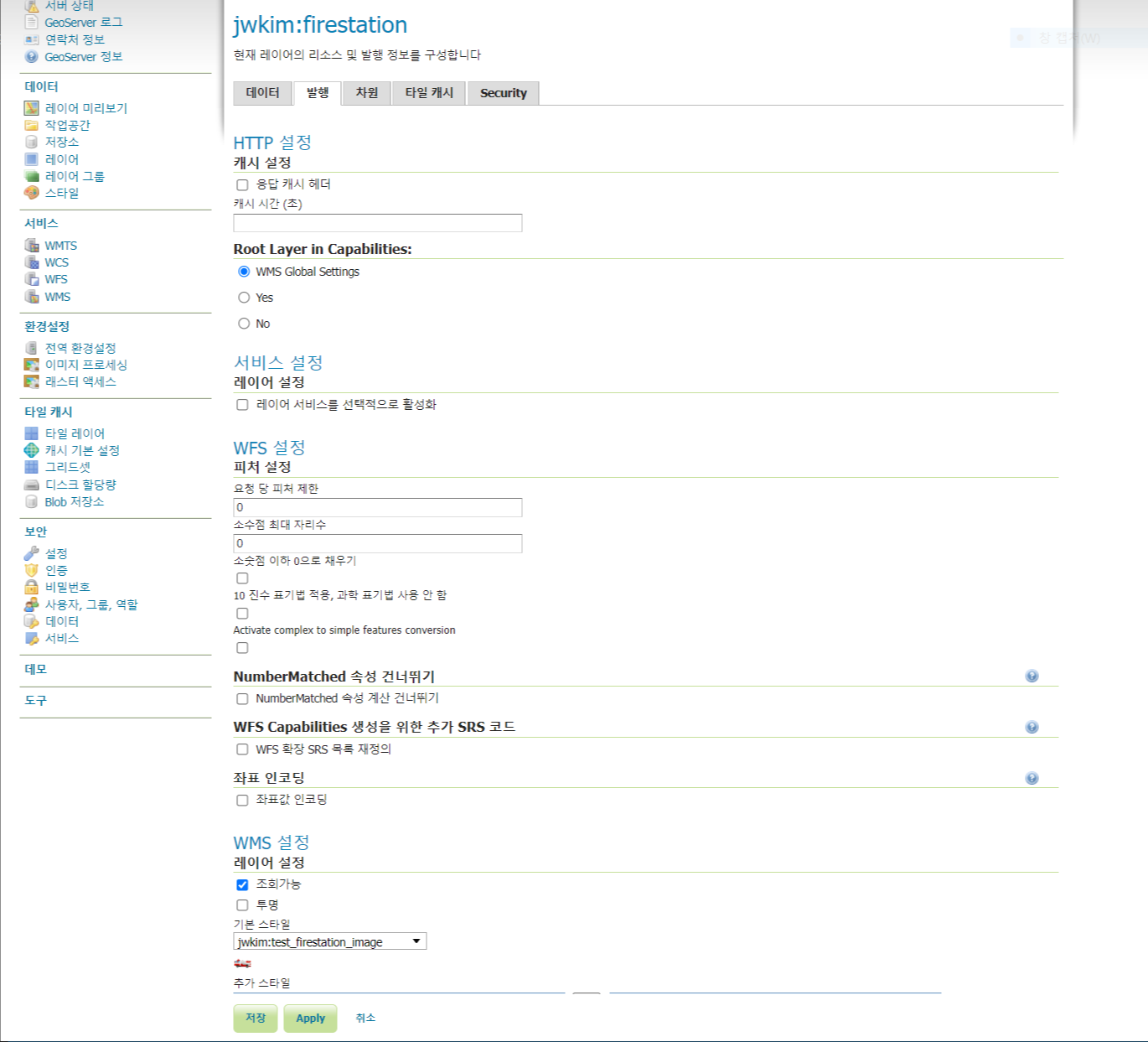
레이어 -> 스타일을 적용할 레이어 클릭

-> 발행 -> WMS 설정 -> 기본스타일에서 내가 만든 스타일로 적용해주기

5. 레이어 미리보기 -> openlayers 선택
상단의 주소창의 데이터 값들을 코드에 넣어줘야한다.
예를들면 아래는 firestation 레이어 미리보기의 상단 url을 복붙하였다. 살펴보자
http://168.192.0.129:8090/geoserver/jwkim/wms?service=WMS&version=1.1.0&request=GetMap&layers=jwkim%3Apolicestation&bbox=106692.73537957488%2C60776.82251131523%2C293307.26462042273%2C637103.1280820166&width=330&height=768&srs=EPSG%3A5186&styles=&format=application/openlayers
version=1.1.0
request=GetMap
layers=jwkim
bbox= 106692.73537957488, 60776.82251131523, 293307.26462042273, 637103.1280820166
....
이 데이터 값들을 layer불러오는 코드에 작성해줘야한다.
- 코드
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.14.1/css/ol.css" type="text/css">
<style>
.map {
height: 1200px;
width: 100%;
}
</style>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.14.1/build/ol.js"></script>
<title>OpenLayers example</title>
</head>
<body>
<h2>레이어 style 하기</h2>
<div id="map" class="map"></div>
<script type="text/javascript">
//layer추가
var firestation = new ol.layer.Tile({
source : new ol.source.TileWMS({
url : 'http://168.192.0.129:8090/geoserver/jwkim/wms',
params : {
'version' : '1.1.0',
'request' : 'GetMap',
'layers' : 'jwkim:firestation',
'bbox' : ['106692.73537957488', '60776.82251131523', '293307.26462042273', '637103.1280820166'],
'width' : '300',
'height' : '300',
'srs' : 'EPSG:5186',
'format' : 'image/png'
},
serverType : 'geoserver',
})
});
//policestation 추가
var policestation = new ol.layer.Tile({
visible:true,
source : new ol.source.TileWMS({
url : 'http://168.192.0.129:8090/geoserver/jwkim/wms',
params : {
'service': 'WMS',
'version' : '1.1.0',
'request' : 'GetMap',
'layers' : 'jwkim:policestation',
'bbox' : ['106692.73537957488', '60776.82251131523', '293307.26462042273', '637103.1280820166'],
'width' : '300',
'height' : '300',
'srs' : 'EPSG:5186',
'format' : 'image/png'
},
serverType : 'geoserver',
})
});
//지도
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({source: new ol.source.OSM()}),
],
view: new ol.View({
projection: 'EPSG:900913',
center: ol.proj.fromLonLat([127, 37.5]),
zoom: 10
})
});
map.addLayer(firestation);
map.addLayer(policestation);
//Full Screen 버튼
var myFullScreenControl = new ol.control.FullScreen();
map.addControl(myFullScreenControl);
</script>
</body>
</html>
6. VSCode에서 Web으로 결과 띄워보기
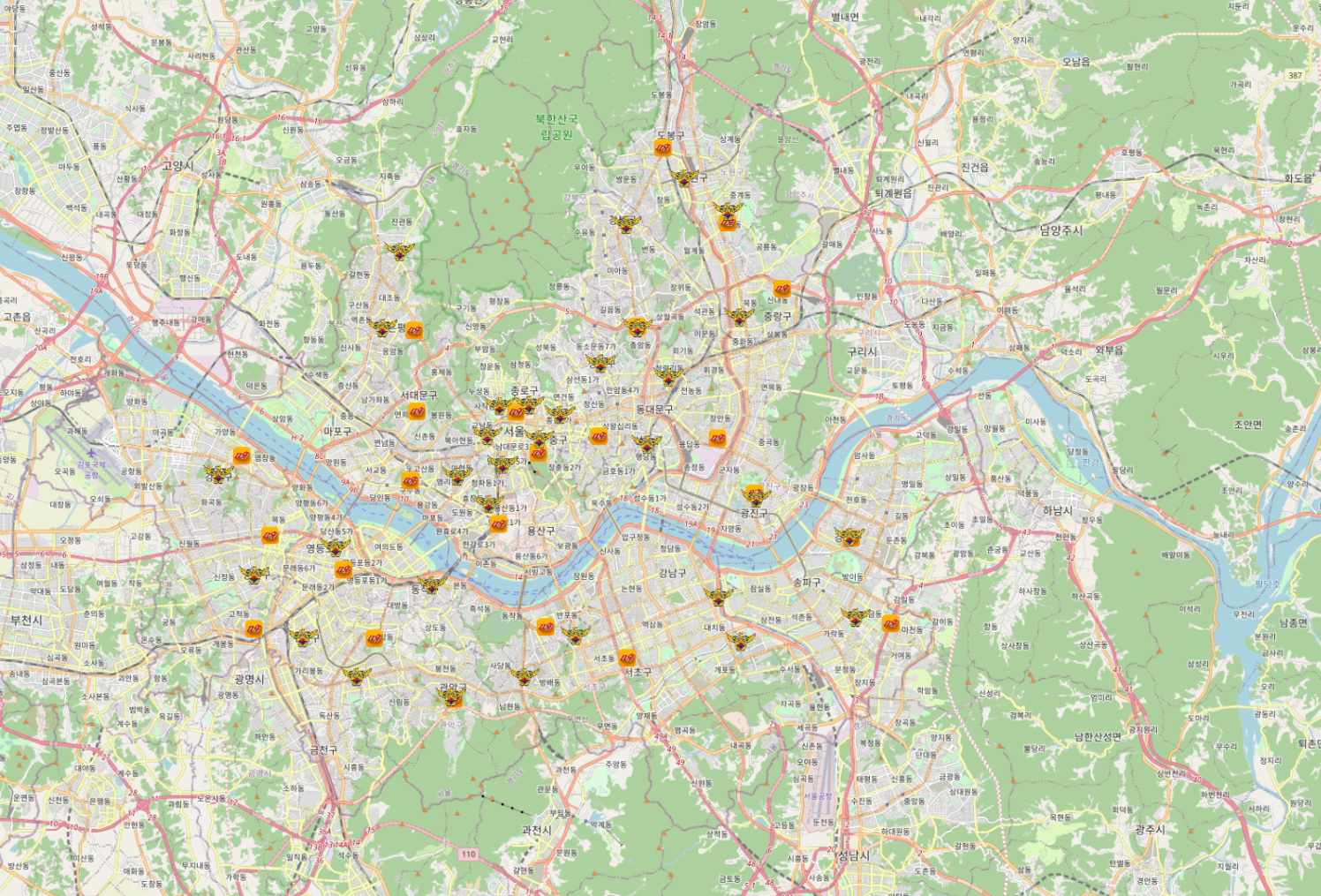
- 결과

SLD 파일 수정해서 지도에 뿌리기
Geoserver에서 수정한 SLD파일이다.
<ExternalGraphic>
<OnlineResource>
태그를 이용해서 119와 경찰서 이미지를 추가하였다.
- SLD파일
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>test_firestation_image</Name>
<UserStyle>
<Title>azure square point style</Title>
<FeatureTypeStyle>
<Rule>
<Title>azure point</Title>
<PointSymbolizer>
<Graphic>
<ExternalGraphic>
<OnlineResource xlink:type="simple" xlink:href="fire.png"/>
<Format>image/png</Format>
</ExternalGraphic>
<Size>100</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
Ref.
https://itstart-190126.tistory.com/67
GeoServer 사용하기 (스타일 작업)
* 스타일 적용 레퍼런스 참고자료 : https://docs.geoserver.org/stable/en/user/styling/sld/cookbook/ http://www.mangosystem.com:8080/gxt/docs/community/ogc_standards/filter_encoding/index.html 1. 스타..
itstart-190126.tistory.com
https://docs.geoserver.org/latest/en/user/styling/sld/cookbook/points.html
Points — GeoServer 2.21.x User Manual
Points While points are seemingly the simplest type of shape, possessing only position and no other dimensions, there are many different ways that a point can be styled in SLD. Warning The code examples shown on this page are not the full SLD code, as they
docs.geoserver.org
'GIS' 카테고리의 다른 글
| 공간데이터 병합(.shp) : shapefile 병합 (0) | 2022.07.27 |
|---|---|
| shp2pgsql로 postgreSQL에 shp파일 올리기 (윈도우) (0) | 2022.04.19 |
| OGC API 문서 공부하기 (WFS, WMS) (0) | 2022.04.15 |
| OpenLayers Map 띄우기 (0) | 2022.04.14 |
| VWorld API (Feat. OSM) (0) | 2022.04.13 |
- Total
- Today
- Yesterday
- 공간데이터
- 폐쇄망에서rpm설치
- 엑셀POI
- jdbcType
- yumdownloader
- 인터넷안되는환경에서설치
- CreateCell
- Some resources were not updated.
- getCell
- OpenLayers
- Centos7에서 Postgresql12 설치
- 공간데이터병합
- setForceFormulaRecalculation
- 리눅스
- 리눅스폐쇄망
- createRow
- yumrepository
- 폐쇄망에서패키지설치
- shp2pgsql
- su postgres 안됨
- svn프로젝트불러오기
- postgis 설치
- apachepoi
- Postgis
- Postgresql12
- Geoserver
- mybatisif
- SVN
- 부하측정
- getRow
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
