티스토리 뷰
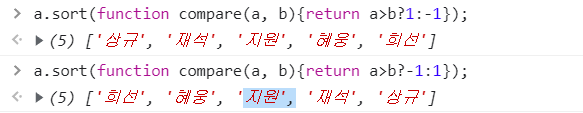
sort 정렬을 역순으로 하는방법은 사실 reverse 써도 쉽게 되지만 한번 해봤다 ㅋㅋ

https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
Array.prototype.sort() - JavaScript | MDN
sort() 메서드는 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환합니다. 정렬은 stable sort가 아닐 수 있습니다. 기본 정렬 순서는 문자열의 유니코드 코드 포인트를 따릅니다.
developer.mozilla.org
참고로
자바스크립트 배열, json 지우는 명령어는 delete
배열을 지울 경우에는 빈 공간은 남아있지만 json은 요소 완전히 삭제됨
별거 아닌 삼항연산자
사용할때마다 뭐였는지 까머겅
https://fromnowwon.tistory.com/entry/%EC%82%BC%ED%95%AD%EC%97%B0%EC%82%B0%EC%9E%90
[Javascript] 물음표(?) / 삼항 연산자 / 조건 연산자 / 조건문
자바스크립트에서 삼항 연산자(Ternary operator)인 물음표에 대해 알아보자. 주로 if 문을 간단하게 표현하고 싶을 때 사용한다. 참과 거짓 중 하나를 선택할 수 있도록 만든 것으로 '조건 연산자'라
fromnowwon.tistory.com
'JavaScript' 카테고리의 다른 글
| 자바스크립트 for문 (for...in, for...of) (0) | 2023.09.27 |
|---|---|
| Ajax async (0) | 2023.01.13 |
| JSON, parse, stringify (0) | 2023.01.12 |
| 자바스크립트 사용했던것 정리 (0) | 2023.01.10 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 공간데이터
- svn프로젝트불러오기
- 리눅스
- Centos7에서 Postgresql12 설치
- Postgis
- apachepoi
- CreateCell
- yumrepository
- yumdownloader
- postgis 설치
- getCell
- mybatisif
- 리눅스폐쇄망
- SVN
- 인터넷안되는환경에서설치
- setForceFormulaRecalculation
- 부하측정
- shp2pgsql
- jdbcType
- Some resources were not updated.
- Geoserver
- 엑셀POI
- 공간데이터병합
- su postgres 안됨
- 폐쇄망에서패키지설치
- 폐쇄망에서rpm설치
- Postgresql12
- createRow
- getRow
- OpenLayers
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
